Финальный результат
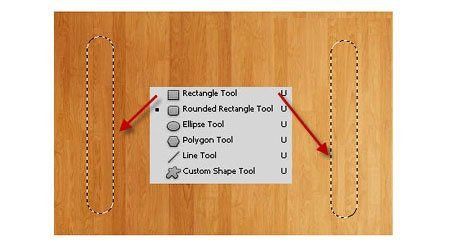
Я использовал для урока эту текстуру дерева. Я сделал два выделения.
Примечание: используйте режим «Добавить к выделенной области», если используете инструмент выделения и режим "Добавить к области контура" если используете фигуры .
Вы можете использовать любые удобные для вас инструменты выделения. Я же использовал инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U).
Примечание: режим – контуры.
Далее превратил контур в выделение – клик правой кнопкой мыши вызовет всплывающее меню, где надо выбрать Создать выделение (Make selection).
Далее превратил контур в выделение – клик правой кнопкой мыши вызовет всплывающее меню, где надо выбрать Создать выделение (Make selection).

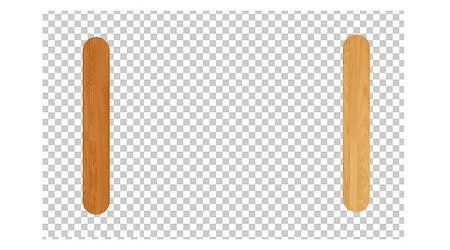
Теперь, я просто скопировал и вставил 2 выделенные области на двух разных слоях. Я удалил остальную часть фона, она нам уже не нужна.
Примечание: можно просто скрыть слой с текстурой.

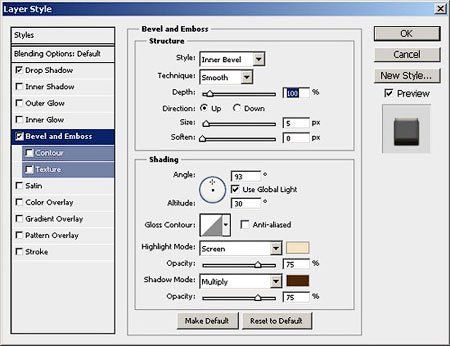
Давайте теперь стилизуем эти части. Я собираюсь добавить стили слоя, чтобы деревянные палочки выглядели реалистично. Мы применим эффект на одну из палочек, а потом просто копируем стиль слоя и вставим его на другую. Очень просто!
Drop Shadow (Тень)

Немного объема с помощью Тиснение (Bevel and Emboss).

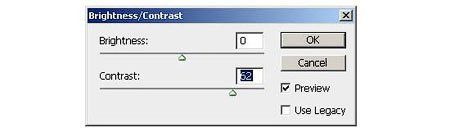
Немного скорректируем яркость: Изображение>Коррекция>Яркость/Контраст (Image>Adjustments>Brightness/Contrast).

Вот такой результат мы получили.
Примечание: не забудь применить стили слоя ко второй палочке.

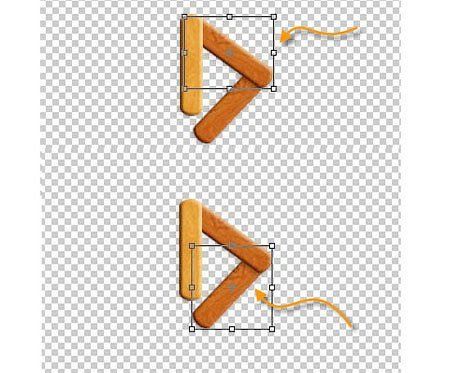
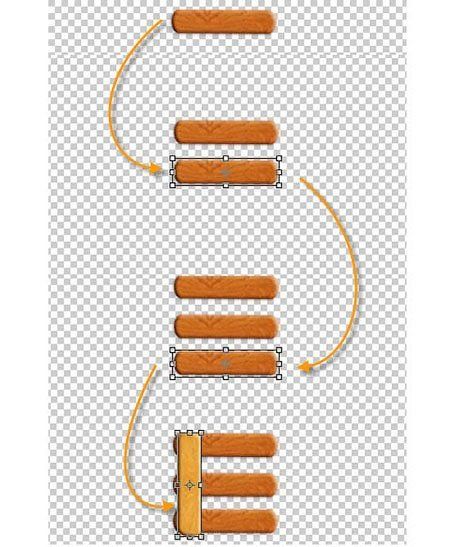
В этой части урока будем копировать и вставлять. Я создаю букву D из слова Designzzz. Для этого делаю две копии одной палочки и одну копию другой. Посмотрите, как сделать букву D, используя обычную Свободную трансформацию (Free Transform) (Ctrl+T).

Вот буква E.

Я пропустил часть урока по созданию остальных букв, т.к. думаю, вы поняли технологию создания, продолжайте делать буквы из палочек, чтоб создать слово. Вот финальный результат.

Наш эффект создан, но кажется чего-то не хватает. О, вот оно что, я знаю! Нет того, что скрепляло бы палочки вместе. Давайте добавим шурупы!
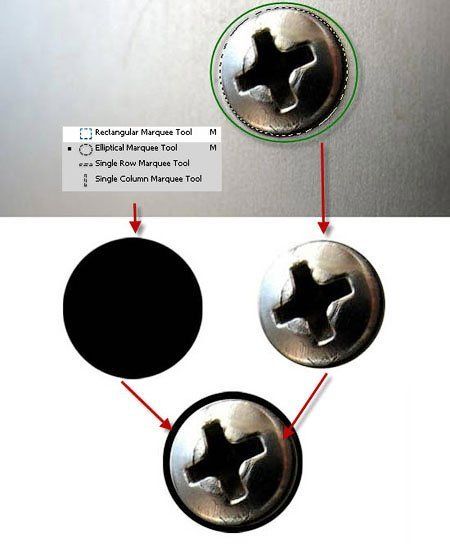
Я взял изображение шурупа , вырезал шуруп из фона. Также добавил маленькую черную линию вокруг шурупа. Для этого можно создать круг и разместить позади шурупа либо можно добавить стиль слоя Обводка (Stroke).

Теперь закрепляем палочки с помощью шурупов!
Для полного завершения возьмите фон , сделав текстовый эффект более интересным. С радостью выслушаю ваше мнение по поводу урока и эффекта.
Финальный результат

Автор: Muhammad Waseem Amjad
Переводчик: Мирошниченко Валерия
Источник







