Здесь будут собраны полезные и популярные скрипты для форумов mybb.
ФОРМА ОТВЕТА
Горячие клавиши
Дополнительные символы в форуму ответа
Дополнительные кнопки в BB-панель
Кнопки оформления диалогов
Модераторские теги
Новые иконки в форме ответа
Новые шрифты в форме быстрого ответа
Регулирование размера формы ответа
ОБЪЯВЛЕНИЕ
Выпадающее меню на форум
Информационная панель с данными пользователей
Сокрытие содержимого в Объявлении от гостей с заменой на свое сообщение
ВХОД НА ФОРУМ
Пиар-вход
Удобный вход
ПОСТЫ
Бегущая строка в посте
Возможность удаления только последнего сообщения
Возможность редактирования только последнего сообщения темы
Для того, что бы не пропадали посты
Закладки в сообщениях
Кнопка обтекания изображений текстом
Кнопка "Вверх" в каждом сообщении справа от Цитировать
Копирование картинок и смайлов в постах по кнопке цитирования сообщения
Комментарии при редактировании сообщения
'Ленивое' копирование по кнопке 'Цитировать'
Модификация скрытого текста
Переход на авторский пост по клику на ник в цитате
Первый пост на всех страницах темы
Простенький счетчик символов в форму ответа
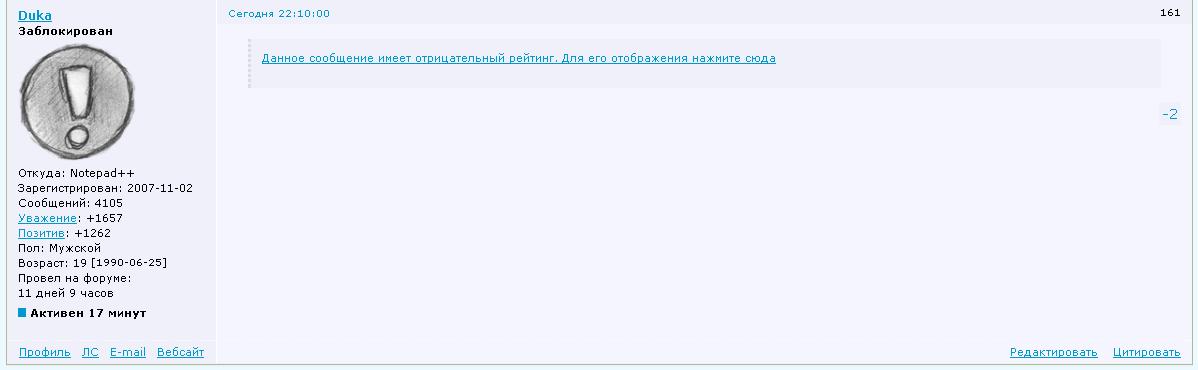
Скрываем посты с отрицательным рейтингом
Спойлер
Сделать все ссылки в сообщениях невидимыми для гостей
Цитирование с BB-кодами
ПРОФИЛЬ
Замена "мужской/женский" (пол) на картинки
Запрет для Рекламы на изменение аватара и подписи
Запрет редактировать свой профиль определённой группе пользователей
Индивидуальный статус картинкой
Любимая мелодия в профиле
Медальки на форум в Профиле, в топике
Новый скрипт наград
Окантовка профиля в сообщении
Профиль справа (опционально для каждого пользователя)
Сокрытие информации под аватаром с помощью кнопки
УКРАШЕНИЯ
Визуальное оформление результатов опроса
Георгиевская ленточка
Изменение шрифта на форуме
Легенда иконок форума
Переливающиеся ссылки
Подсвечиваем разделы при наведении мышью
НАДПИСИ
Замена надписей Самые активные и прочие в Статистике
Замена всех ссылок под сообщением на кнопки (ЛС, профиль, мыло, цитировать, редактировать, удалить)
Замена надписей Профиль - ЛС - Email картинками
Изменение слова "Позитив" на свое
Меняющийся текст
Надпись "Отредактировано" видна только администрации
Скрипт для замены надписи "Привет..."
Убрать "Важно:" возле названия темы
ЛС
Оповещение о новой ЛС со звуком
Система оповещения о личных сообщениях
ПРОЧЕЕ
Абсолютный помощник по дизайну
Автоматическое поздравление именинников
Всплывающий поиск
Всплывающий поиск
Закрытие доступа к форуму гостям, кроме некоторых категорий и форумов
Запрет писать личные сообщения администратору простым пользователям
Контейнер скрытия банеров без загрузки контента в закрытом состоянии
Кубики (дайсы)
Накрутка пользователей онлайн на главной странице
Подпись по умолчанию
Последние 10 сообщений в статистику
Показывает поисковых ботов на главной
Портал или главная страница на форум
Просмотр фотографий без перехода на новую страницу
Профилактика форума by Zebra
Разделение важных и обычных тем на блоки
Реклама во втором посте
Реклама после первого поста
Ротатор произвольного контента по кругу
Своё описание к каждой теме, отображаемое в соответствующем форуме
Создание списка запрещённых к регистрации логинов
Скрытия Админского ника или пребывание Админа на форуме
Скрипт рекомендаций "Это интересно!"
Скрытие и разворачивание подписи по клику
Убираем промежуточную страницу
Установка пароля на раздел
Убираем пользователя из списка модеров
Форма быстрого перехода между разделами