Автор: Ashlee Harrell
Переводчик: Макс Енин
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Источник: http://www.photoshop-master.ru/lessons. … mp;id=1816
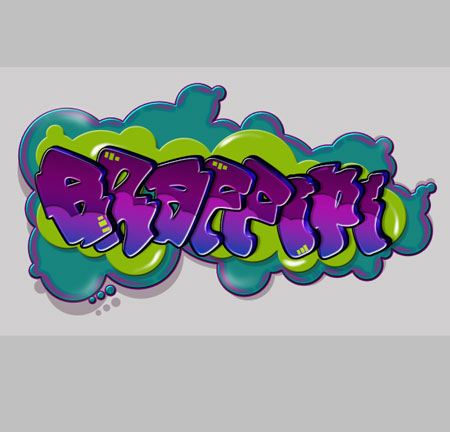
В этом уроке вы узнаете, как создать мультяшный текстовый эффект в стиле граффити.

Для урока нам понадобится кисть star-brushe
Шаг 1 - Создание нового документа
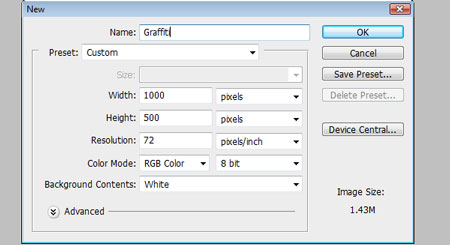
Создаем новый документ размером 1000х500 пикселей. Вы можете сделать это через меню File - New (Файл - Новый).
Шаг 2. Активируем фоновый слой и используем Paint Bucket Tool (Заливка) (G), чтобы залить его цветом #D0CFCF.
Шаг 3 - Текст
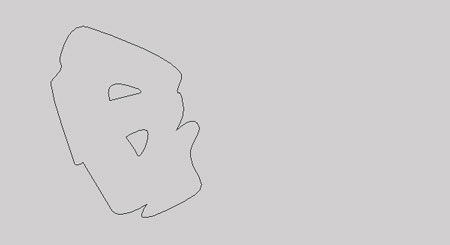
Для текста создаем новый слой, вы можете найти в интернете подходящий шрифт или нарисовать четкий контур букв на бумаге, отсканировать и импортировать его в Фотошоп. Далее берем Pen Tool (Перо) (Р) и создаем контур одной из букв. Я использовала слово "Graffiti".
Шаг 4. Преобразовываем контур в выделение, кликнув по нему правой кнопкой мыши и выбрав Make Selection (Создать выделение), заливаем его любым цветом.
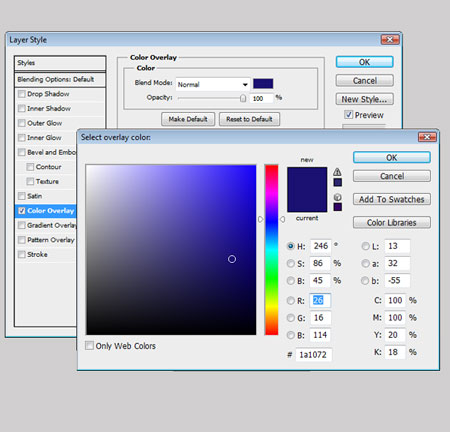
Шаг 5. Переименовываем этот слой. Я назвала его просто "G". Дублируем (CTRL+J) его и располагаем под оригиналом. Дважды кликаем по слою "G копия", чтобы вызвать окно Layer Style (Стиль слоя) и изменить цвет.
Шаг 6. Затем перемещаем слой "G копия" на 5 пикселей вверх и 8-9 вправо, используя клавишы со стрелками.
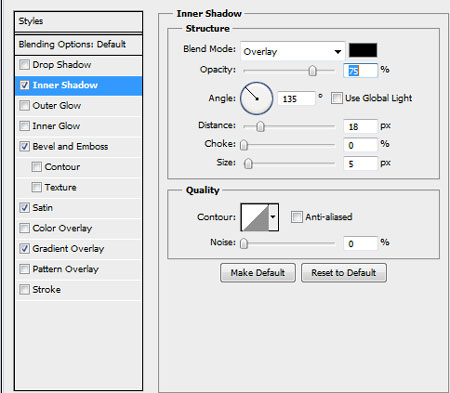
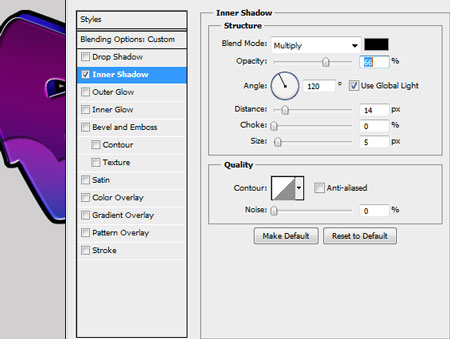
Шаг 7. На слое "G" добавляем стили слоя. Начнем с Inner Shadow (Внутренняя тень).



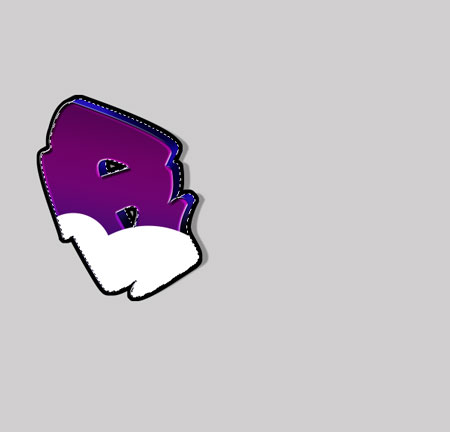
Шаг 8. Вот так должен выглядеть ваш результат. Переходим на слой "G копия", затем Layer - Layer Style - Create Layer (Слой - Стиль слоя - Создать слой). Берем Burn Tool (Затемнитель) (O) и затемняем отмеченные области. Закончив, берем Dodge Tool (Осветлитель) (О) и осветляем отмеченные области. Зелеными окружностями отмечены места, где я использовала Burn Tool (Затемнитель) (О), красными - Dodge Tool (Осветлитель) (О).

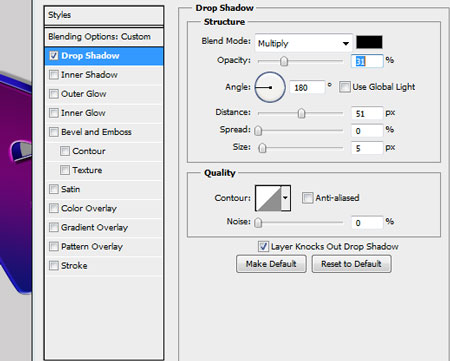
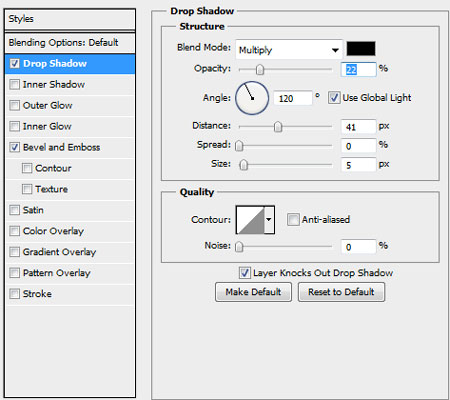
Шаг 9. На слое "G копия" добавляем стиль слоя Drop Shadow (Тень).
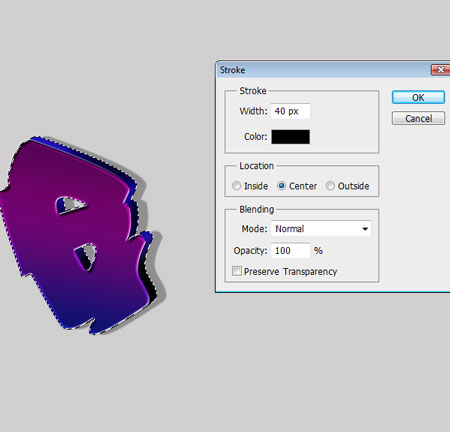
Шаг 10. Создаем новый слой, загружаем выделение слоя "G копия" (зажав CTRL, кликаем по миниатюре слоя на панели слоев) и применяем Edit - Stroke (Редактирование - Обводка). Располагаем обводку под слоем "G копия".
Шаг 11. Создаем новый слой и называем его "Прямоугольники", берем инструмент выделения и создаем несколько прямоугольных фигур, залитых цветом #8cb809.
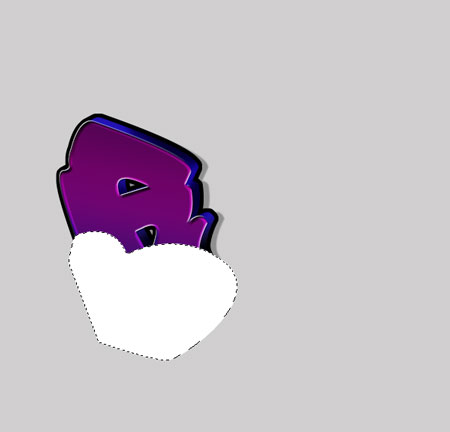
Шаг 12. Теперь мы добавим блик. Создаем новый слой и с помощью Pen Tool (Перо) (Р) рисуем блик, как показано ниже. Заливаем его цветом #FFFFFF.
Шаг 13. Стираем лишнюю часть. Для этого выделяем слои "G" и "G копия" (зажав CTRL+ALT, кликаем по миниатюре слоя на панели слоев). Далее Select - Inverse (Выделение - Инвертировать) и удаляем лишнюю часть слоя с бликом клавишей Delete.
Шаг 14. Меняем режим смешивания слоя с бликом на Soft Light (Мягкий свет) и добавляем стиль слоя Layer - Layer Style - Inner Shadow (Слой - Стиль слоя - Внутренняя тень).
Шаг 15. Повторяем все шаги для остальных букв.







Шаг 16 - Облака
Создаем новый слой и называем его "Облака". Располагаем его под слоями с буквами. Берем Brush Tool (Кисть) (В) и, регулируя диаметр рисуем много окружностей, придав им вид облака. Я использовала цвет #e40480. Закончив, дублируем (CTRL+J) этот слой.
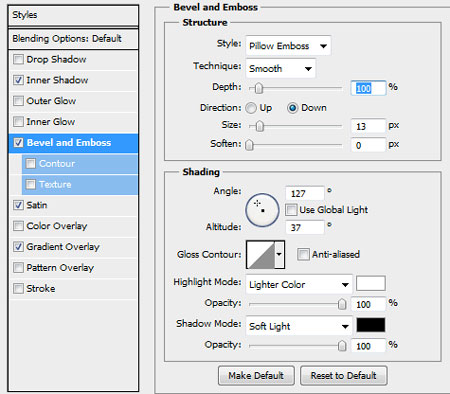
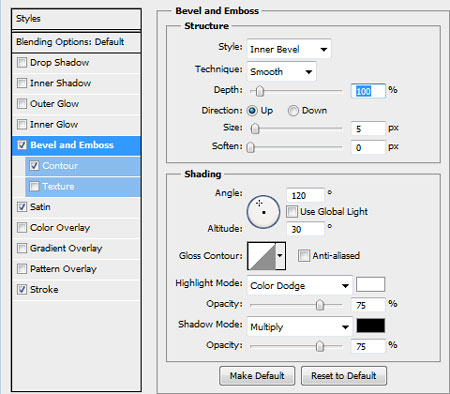
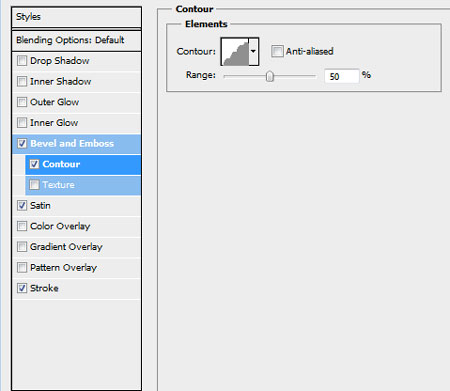
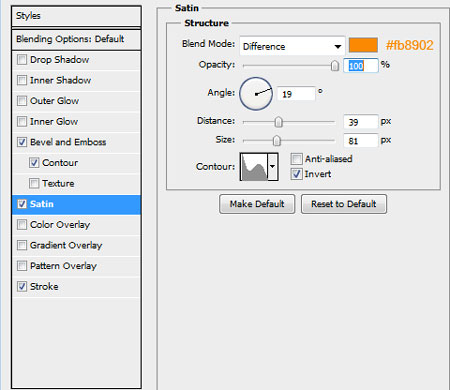
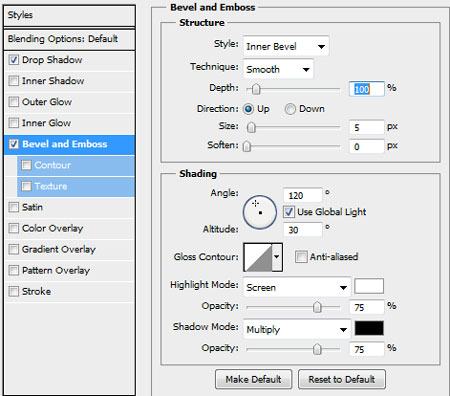
Шаг 17. Добавляем стили слоя к оригиналу слоя "Облака" Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и Тиснение).



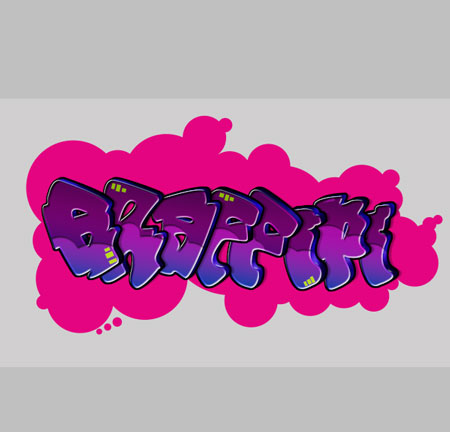
Шаг 18. Вот так должна выглядеть иллюстрация на данном этапе.
Шаг 19. Создаем новый слой над слоем с облаками и мягкой круглой кистью (В) белого цвета рисуем блики на облаке. Непрозрачность кисти должна быть очень низкой.
Шаг 20. Переходим к слою "Облака копия" и переносим его под оригинал, затем меняем opacity (непрозрачность) на 27%. Слегка сдвигаем этот слой в сторону, чтобы создать тень.
Шаг 21. Создаем новый слой, берем жесткую круглую кисть (В) и, регулируя диаметр, создаем новые облака. Я использовала цвет #8cb809.
Шаг 22. Добавляем стили слоя.


Шаг 23. Создаем новый слой и добавляем немного сияния облакам с помощью маленькой мягкой кисти (В). Я использовала Smudge Tool (Палец), чтобы растянуть блики.
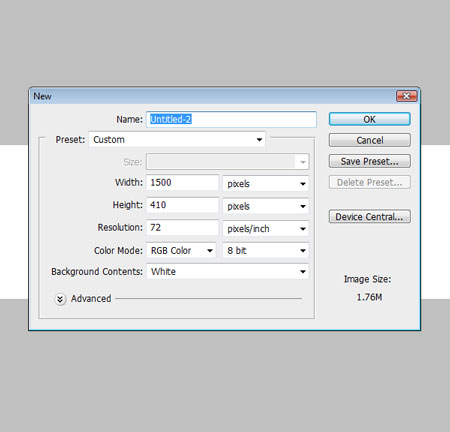
Шаг 24. Теперь я покажу вам, как создать фон. Сначала создаем новый документ.
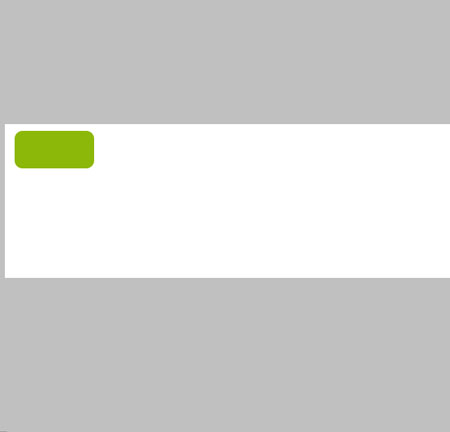
Шаг 25. Берем инструмент Rounded Rectangle Tool (Закругленный прямоугольник) (U) и создаем прямоугольник. Я использовала цвет #8cb809 и радиус 21 px.
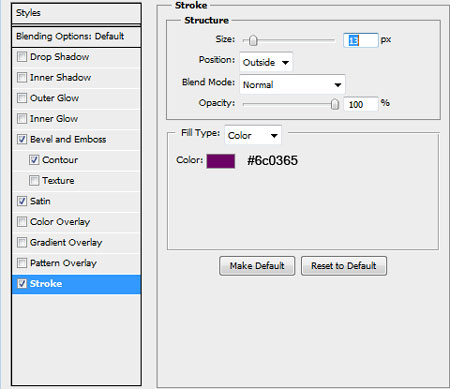
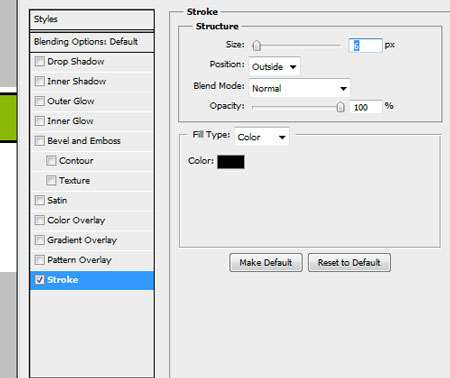
Шаг 26. Добавляем стиль слоя Stroke (Обводка).
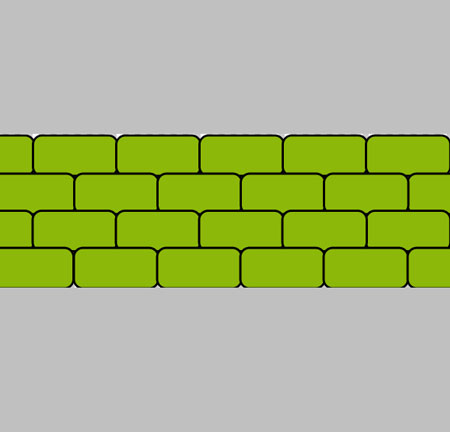
Шаг 27. Дублируем прямоугольник и располагаем копии так, чтобы создать кирпичную кладку. Обратите внимание, что каждый нижний кирпич немного перекрывает верхний и белого фона не видно.
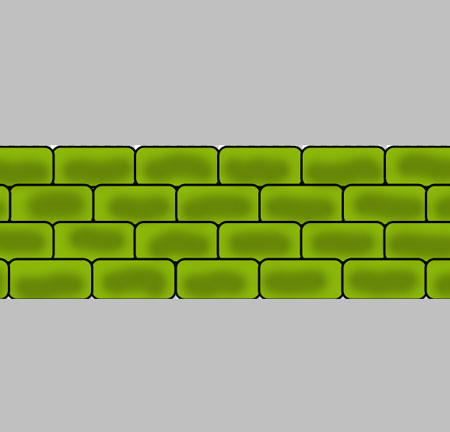
Шаг 28. Создаем новый слой над кирпичами и мягкой круглой кистью диаметром 60 px и цветом #000000 рисуем тени на кирпичах. Меняем непрозрачность слоя на 27%.
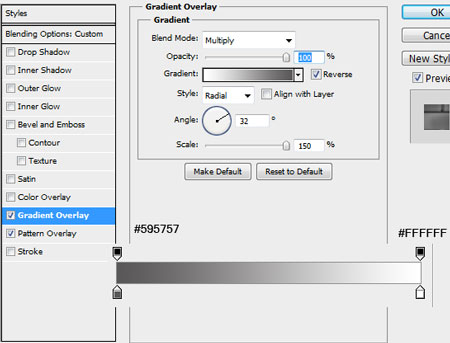
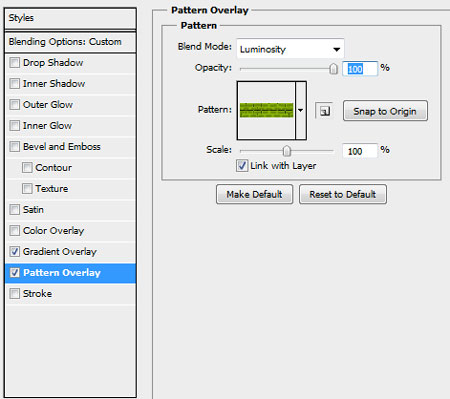
Шаг 29. Переходим Edit - Define Pattern (Редактировать - Определить узор), в появившемся окне вводим имя и жмем OK. Возвращаемся к документу с граффити. Создаем новый слой под слоем с облаками. Заливаем его цветом #FFFFFF и уменьшаем fill (заливка) до 0%. Добавляем стили слоя.

Шаг 30. Создаем новый документ и на некоторых кирпичах добавляем блики. Я использовала мягкую круглую кисть (B) и Smudge Tool (Палец), чтобы размазать их.
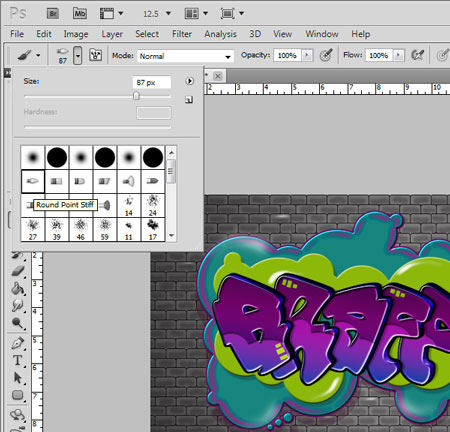
Шаг 31. Теперь займемся световыми лучами. Создаем новый слой над текстом и активируем Brush Tool (Кисть) (В), устанавливаем размер на 87 px.
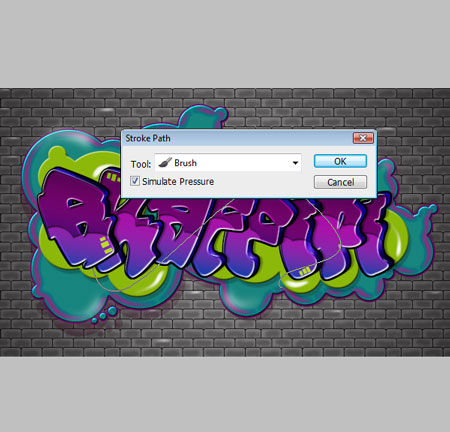
Шаг 32. Берем Pen Tool (Перо) (Р) и создаем контур световых линий. Закончив, жмем по нему правой кнопкой мыши и выбираем Stroke Path (Образовать контур), в выпадающем меню выбираем Brush (Кисть) и активируем опцию Simulate Pressure (Имитировать давление).
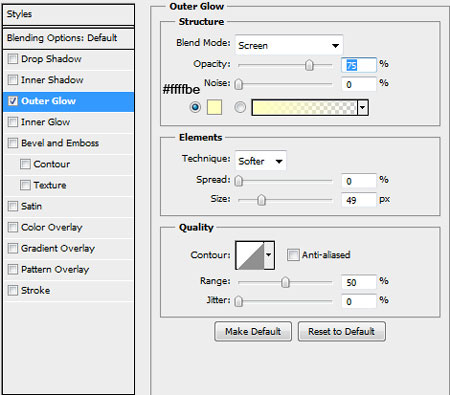
Шаг 33. Добавляем Outer Glow (Внешнее свечение).

Шаг 34. Создаем новую световую линию.
Шаг 35. Создаем новый слой и добавляем звезд с помощью загруженной ранее кисти.
И вуаля, наше граффити готово!






