Автор: Maria-M
Переводчик:
Источник: http://tritroichki.narod.ru/photoshop-urok12.html
Теперь каждый сможет создать красивый и эксклюзивный юзербар! Можно, на пример, написать адрес своего сайта на таком юзербаре... как я и сделала.
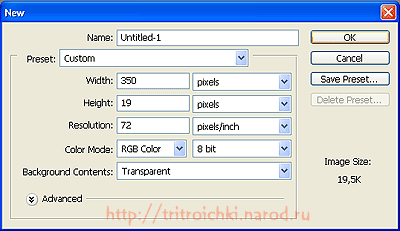
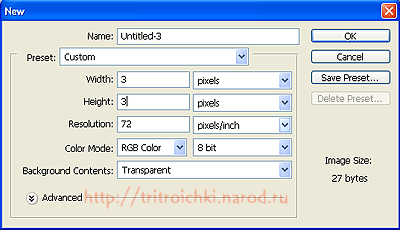
1. Создаём новый документ - File > New или Ctrl+N:

2. Выбираем два цвета нашего будущего градиента. Вот такие я выбрала (#c98104 и #e4a02a):

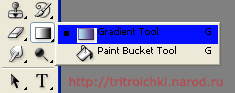
3. Нажимаем на инструмент градиент -Gradient Tool (G) - и протягиваем им снизу-вверх по юзербару.

Должно получиться что-то похожее на это:

4. Теперь добавим фирменные полосочки! Создаём новый файл, размером 3х3 пикселя с прозрачным фоном:

5. Увеличиваем файл до 1600%, выбираем инструмент "карандаш" -  - размером в 1 пиксель и чёрного цвета. Рисуем диагональ как на картинке:
- размером в 1 пиксель и чёрного цвета. Рисуем диагональ как на картинке:

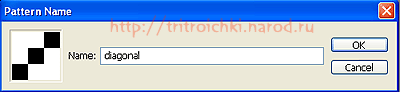
6. Сохраняем только что созданную диагональ как текстуру - Edit > Define Pattern... Даём ей название.

7. Создаём новый слой - нажимаем Ctrl+Shift+N или Layer > New > Layer...

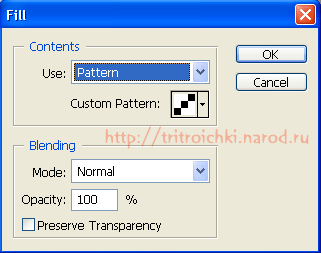
8. Оставляем только что созданный слой виделеным. Идём в Edit > Fill... Параметры копируем с картинки и жмём ОК.

Получаем вот такой полосатый юзербар 

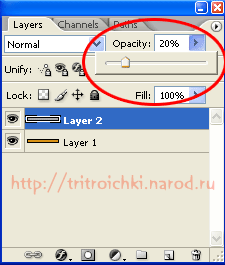
9. Уменьшаем прозрачность "полосатого" слоя примерно до 20%. Не обязательно использовать именно 20%, можете сами поикспериментировать...

Результат после изменения прозрачности:

10.Теперь выбираем картинку которую разместим на наш юзербар. Открываем картинку - жмём Ctrl+O или File > Open.

11. Выделяем её - Select > Select All или Ctrl+A. Копируем выделение - Ctrl+C - и наклеиваем - Ctrl+V -на наш юзербар. При помощи инструмента Move Tool (V) -  - можете двигать цветочек как захочется. Вот что у меня получилось:
- можете двигать цветочек как захочется. Вот что у меня получилось:

12. Время добавить текст! В первую очередь нужно скачать текст, который используется на юзербарах - Visitor TT2. Добавляем его в папочку Fonts в папке Windows (Комп необходимо перезагрузить, чтобы шрифт заработал!).
13. Выбираем Horizontal Type Tool (T) -  - и кликаем по тому месту, где хотим что бы была надпись. Используя текст который скачали, пишем что хотим. Размер текста - 13 писелей. Цвет - белый.
- и кликаем по тому месту, где хотим что бы была надпись. Используя текст который скачали, пишем что хотим. Размер текста - 13 писелей. Цвет - белый.

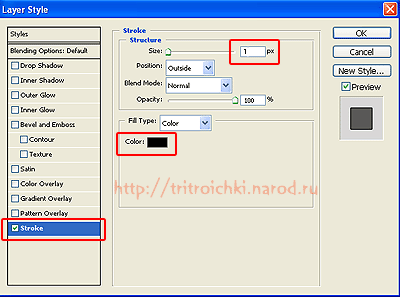
14. Теперь создадим чёрную окантовочку для текста - Layer > Layer style > Stroke. Параметры копируем с картинки:

Получается вот такой симпатичный юзербар:

15. И наконец, добавим объёма... Создаём новый слой и выбираем инструмент Elliptical Marquee Tool (M) -  . Делаем выделение в виде овала от одного края до другого как на картинке:
. Делаем выделение в виде овала от одного края до другого как на картинке:

16. Заливаем выделение белым цветом, при помощи инструмента Paint Bucket Tool (G) -  - и уменьшаем прозрачность до 32%.
- и уменьшаем прозрачность до 32%.


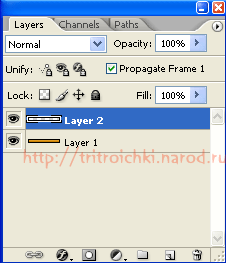
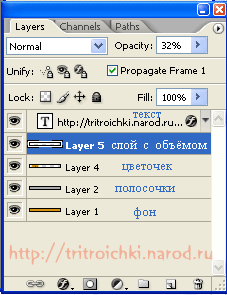
17. Что бы получилься полноценный юзербар, слои должны стоять по-порядку, как на картинке:

18. Готово!!! Сохраняем картинку: File > Save as... Выбираем нужный формат, а именно - *.GIF .